Codekit 3 6 – Build Websites Faster And Better People

With the new dependency tracking CodeKit 3 has for ES Modules, we can write a Hook that triggers on one specific file when it or any of its dependencies change. We can do that by mixing the new dependency tracking with the ability to process files in place (to do ESLinting and minifying) to bundle all our code up with Browserify.
The first thing we need to do is npm install a couple third-party dependencies to use in our Hooks; We’ll need Browserify and babelify. After we have these dependencies added we can easily write a hook that will run browserify on our ES Modules with the added bonus of being able to easily require other JS dependencies from npm.
It uses machine-learning algorithms to capture essential performance drivers in your company and create a predictive model that identifies the candidates who mirror your top performers. Deep learning technology enables ongoing optimization based on actual performance data, helping you find better people faster. CodeKit belongs to 'Live Reloading' category of the tech stack, while Webpack can be primarily classified under 'JS Build Tools / JS Task Runners'. 'Easy to configure' is the primary reason why developers consider CodeKit over the competitors, whereas 'Most powerful bundler' was stated as the key factor in picking Webpack.
Setting up the code to Hook into
I prefer using npm scripts and triggering those via Hooks, this allows npm to handle the paths and we don’t have to references things like ./node_modules/.bin/browserify to use browserify on the CLI. So, our first step will be writing an npm script in our package.json file.
It should look similar to the following:
Here we’re
- executing browserify and passing js/main.js as the entry file.
- passing a -t babel transform, so that babel will transform our code into ES 5, and modules to CommonJS style.
- passing presets to babel
- then passing the bundled code to stdout which is piped into js/bundle.js
You could also include uglifyjs and pipe browserifies content to it, but since we can trigger that via CodeKit I see no reason to add that extra dependency since it’s provided. But there may be some case where you might want this, so it’s completely possible to handle minification here as well.
Run down of file and directory content
The above are just simple files to demonstrate small modules that can be imported and bundled up, we do however have rxjs Navicat premium 15 0 3 cr2. that was installed via npm. I’ve included this to show the ease of including thrid-party libs using this work flow.
How To Build Websites
In main.js we can see that we’re requiring our own ES Modules with a relative path ./. This is important so that browserify knowns that the file is relative to the file it’s being imported within and not a dependency that’s within node_modules. Adobe bridge 2020 10 0 35.
As for Observable we’re importing it with no relative path, doing this browserify will do a lookup in your node_modules folder to find the dependencies needed. You also may notice that we’re using the new ES Module syntax to import the Observable, even though it’s built via the CommonJS pattern. This is possible because Babel’s presets will use the CommonJS style when transforming your code, which is nice since we can code in the standard syntax while still requiring dependencies that are built using the CommonJS format.
Another added benefit is that import {Observable} from 'rxjs/Observable' is converted to var Observable = require('rxjs/Observable').Observable. Note the added .Observable needed using the CommonJS style; It’s a nice benefit of not having to do this with the ES Module syntax.
CodeKit project setup
JS Files
You’ll want to setup each js file to be processed, but, ensure that you set Transpile With: to Nothing; This is because we’re going to be processing this file to itself. You can, however, setup up the linter of your choice, I’ve been moving over the ESLint.
If you’re using ESLint, make sure you’ve set Source Type to be Module and have checked the ES6 box.
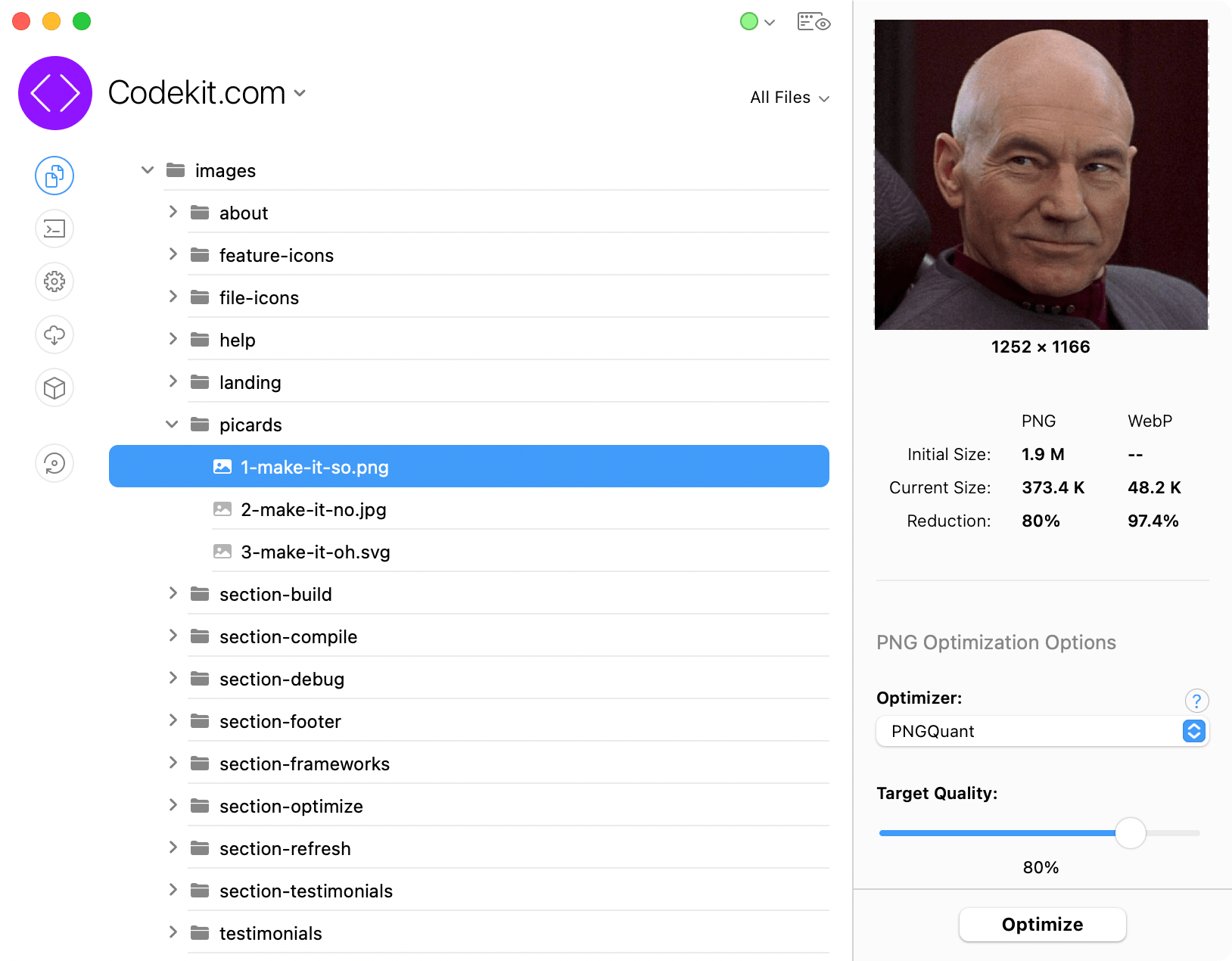
In the following image you’ll see that CodeKit is listing our custom ES Module files that main.js is importing but, you wont see the items that are required from node_modules here due to that folder being skipped by default. Which is a nice perk since you’ll really only want to mess with files that you’re writing yourself and leave the third-party dependencies alone.
Earlier I wrote about either piping Browserify’s content to uglifyjs yourself, or, letting CodeKit handle the minification. Here you can see that it’s as simple as checking a box, one thing to note though, source maps will not work due to us working outside of CodeKit’s baked in transpiling. If source maps are important to you, this will probably the moment you want to uglify the content yourself as well and setup Browserify to build out the source maps too.
Now, the step that ties everything together and builds out your bundle anytime a dependencies of your entry file changes; The Hook. As you can see below it’s quite simple, just three words. This is because we’re using npm to handle the rest of the logic, so if you want to make modifications to your bundle processes remember that package.json is where all the work is happening.
If you find yourself in a situation where npm is not working out for you and your team, maybe due to some folks not having npm and/or node; Or maybe you’re experimenting with different versions of node and npm. If that’s the case you can setup a Hook that uses CodeKits bundled version of node and a custom JS file written on your end to setup Browserify.
::Warning:: Using this method relies on that fact that everyone has CodeKit installed in the same location and that CodeKit itself doesn’t change the location of node, which is possible as this is not documented. So… enter at your own risk.
Your Hook would look something like:
and browserify.js would look something like: Audio companion 1 4 6 download free.
Github repo
You can find the sample project with all the above files at https://github.com/subhaze/CodeKit_3_Browserify
When you preview the project you should see the following in your console.
Happy coding!
Whether you're a native English speaker or an English language learner, English grammar can be tricky to master. Take the examples below:
- The young boy loved cooking, his dog and going outside.
Cute.
- The young boy loved cooking his dog and going outside.
Eek! With the simple omission of a properly placed comma, that sentence goes quickly from cute to macabre.
No matter how long you've been writing, you can always freshen up your grammar skills. Thankfully, there are numerous sites online that exist purely to help you write correctly. Here are 10 of our favorites.
1. The ProWritingAid Blog
From quick lessons on commonly misspelled words to in-depth examinations of pleonasms, the ProWritingAid blog is a great place to dive into the intricacies of the English language.
Here, you'll find articles, videos and quizzes that teach and examine common grammatical errors, with plenty of contextual examples to help you learn.
Practice always makes perfect, so once you're done perusing the blog, hop over to ProWritingAid's Editing Tool and input your work. ProWritingAid's in-depth reports will check your work and see how well you've mastered your study.
Try ProWritingAid's editor for yourself below:
2. Writing Forward
The Writing Forward blog, created by a passionate writer, offers tons of posts on creative writing, grammar and more. The 'Grammar Tips' section will walk you through tons of pesky grammar rules, from whether or not you can end a sentence with a preposition to figuring out subject-verb agreement.
The blog also offers great advice about every part of the writing process from plotting to publishing, so be sure to check out the rest of the site's informative content.
3. 5 Minute English
What 5 Minute English lacks in style, it more than makes up for in quick, useful lessons. 5 Minute English's lessons are designed for non-native speakers, so they cover some of the trickiest language topics, such as parallel verbs and reflexive pronouns.
Visit 5 Minute English if you're looking for a fast, fun review of some of the most complex and confusing English language topics.
4. Grammar Girl: Quick and Dirty Tips
Winner of the 2017 'Best Education Podcast' Award, Grammar Girl (aka Mignon Fogarty) exists to help 'you do things better.' Like grammar, for instance.
Articles on Grammar Girl cover all sorts of topics (such as the weird history of oxymorons or the meaning of the phrase 'in the doldrums') so you can visit to not only brush up on your grammar skills, but get a lesson in English language history. The articles are snappy and fun to read, so you don't feel like you're engaging with boring material.
5. Daily Grammar
Quickres 4 3 3 download free. A self-described 'fun, convenient way to learn grammar,' Daily Grammar is a comprehensive teaching tool for anyone needing to polish up their English grammar skills.
Daily Grammar is more a course curriculum than a blog, with over 400 free lessons and over 80 free quizzes for you to learn and then test your knowledge. You can visit the site to access topics or have them delivered to your inbox through their complimentary email service. By visiting Daily Grammar, you'll be on your way to grammar mastery in no time.
6. Lousy Writer
Lousy Writer's main goal is to help you become a better writer, fast. Lousy Writer focuses on how to communicate effectively by breaking down word usages and sentence construction into clear, easy-to-understand tips.
Of particular use on Lousy Writer are the cheat sheets, which help you understand tricky concepts like possessive nouns or homonyms. These cheat sheets are great refreshers on difficult topics for English language speakers and English language learners alike. Anymp4 mp3 converter 8 2 12 0.
7. The Purdue Online Writing Lab (OWL)
The Purdue OWL (Online Writing Lab) offers over 200 free resources on writing, teaching writing, grammar and mechanics, English as a Second Language, and style guides. Sponsored by Purdue University, this website is a great resource for people looking to teach and learn.
In addition to their grammar lessons, you can find formatting guides for styles such as MLA and APA, as well as suggestions on how to avoid plagiarism in your work.
8. FluentU
One of the best ways to learn English grammar is to hear English being spoken aloud. FluentU's library of real-world English houses videos that are timely, fun, and useful for people looking to master the English language.

While FluentU does have a subscription fee, you can access a limited free trial to see if you like the service and find it useful before deciding to commit to pay.
9. English Grammar 101
Are you one of those people who simply loves learning from a textbook? If so, English Grammar 101 is the site for you!
English Grammar 101 is basically a grammar textbook, only digital, so you don't have to worry about hurting your back lugging it around every day. You'll go through hundreds of in-depth lessons on everything from nouns to capitalization, with quizzes, reviews, and tests for each topic to assess your mastery.
10. Grammar Ninja
Who says learning grammar can't be fun? With Grammar Ninja, you'll play games that help reinforce the grammar rules you've been learning.
Playing games is one of the best ways to improve your understanding and mastery of concepts, and grammar is no exception! If your eyes are going a bit crossed after studying one of the more serious lessons, pop on over to Grammar Ninja for an exciting, refreshing take on the same concepts.
Website
You CAN Master English Grammar
No matter how tricky or frustrating it might seem, you can master English grammar! The free resources listed in this article will help you become a stronger writer in no time.
Have we missed one of your favorite sites? Tell us in the comments!
The ProWritingAid Youtube Channel has loads of grammar tips and tricks
Check out our video on split infinitives below, and subscribe to our channel for more.
Website Design
Ready to take your writing to the next level?
20 Editing Tips From Professional Writers
Whether you are writing a novel, essay, article or email, good writing is an essential part of communicating your ideas.
Website Builder
This guide contains the 20 most important writing tips and techniques from a wide range of professional writers.

Codekit 3 6 – Build Websites Faster And Better People
UNDER MAINTENANCE